BIG IDEAS
- Coding is the practice of writing instructions to get a computer to do what you want it to do. The set of instructions you give to a computer is called a “program” or “algorithm“.
- Programming languages make it easier for us to write these instructions, so we can use something closer to English and not “binary” or “machine code“, which are just 1s and 0s.
- There is no perfect programming language – only a language that works best for what you are currently trying to do. All programming languages eventually get translated into binary/machine code.
LEARN
A short video explaining what it means to code, featuring a variety of Facebook engineers.
A short and sweet video from Codecademy about what programming languages are.
It might also be worth checking out the resource this video came from.
A short video from the CS Field Guide explaining how learning to code is just a small part of the study of computer science.
Here’s another useful graphic to show students what the field of CS is all about is.
MOTIVATE
What does it mean when we say we are “coding”?
Although this unit isn’t strictly necessary to begin creating fun projects with code, I think it’s useful for students to understand what exactly it means to “code”. This unit can easily exist at the start of your course or after students have had some practice with coding.
Another way to use the activities on this page are to hold onto them for those days when internet connection is just not reliable and you need something offline for your classes.
TEACH – Human Computers Game (adapted from the Human Fax Machine)
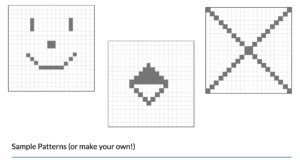
Even though the Human Fax Machine experiment was not specifically designed for the CS classroom, I have found it’s very effective as a hands-on experience to demonstrate the challenges inherent in communicating instructions in code. The goal here is to get students to think about how to invent methods (a code) to give instructions to a human computer, in order to reproduce information (pixel art on grid paper) using a tiny “vocabulary”. In essence, this is what ALL programming is — to give instructions to a computer. Early programmers got tired of writing 1s and 0s (tiny vocabulary), so they started inventing ways to expand what a computer can understand (programming languages).
Setup:
- Divide students into pairs. If you need to make groups of threes, you would simply have one “programmer” and two “computers” in those groups.
- Some way to create visual barriers between students, e.g. manila folders, notebooks, etc.
- Have a bunch of blank grid papers available for students to use
- (Optional) A set of simple sound-making devices. I brought in my son’s baby toys, like rattles, maracas, toy drum but anything that can make a simple sound will work. If you don’t have this, then students can use hand claps only.
- (Optional) Print out a “secret pattern” if you choose to end this activity with a challenge
Flow:
Here are the slides I’ve used in my classes to run this activity:
This activity can easily take up a whole class. I have found most students like to switch off being the programmer and computer. Some also like to try to improve their “programming language” a couple of times once they realize what’s happening.
Debrief:
Ask the class to reflect on what went well (or better than expected) and what was challenging. What strategies did they use? Did they have to keep modifying their language during the activity?
Interestingly, most students usually converge upon one of two approaches: communicating the coordinates to be filled in (similar to image pixels) or communicating what lines to draw (similar to vector art and Logo, the first educational programming language that was most famously used for turtle graphics). I usually highlight the relevance of both approaches in the class reflection.
(Note: This activity is quite similar to an unplugged activity called Graph Paper Programming available on Code.org, with the added constraint that students have to design their own highly restrictive programming language.)
TEACH – Invisible Maze Game
This is another activity in the same vein as the above with human programmers giving instructions to human computers, but with a different type of complexity and challenge. The idea is that students are now allowed to use spoken English to give instructions. But because the task is now much more complex, students discover that the only way to be even mildly successful in the task is to be painstakingly specific in their instructions. This is a great lead-in to a discussion about why programming languages are designed to be the way they are and why we can’t just use “regular” English to give instructions to the computer.
Setup:
- Find and print out a bunch of easy mazes you find online. Aim for about toddler to preschool level because this activity is pretty hard!
- For each different maze, create a corresponding “invisible” version that only shows the start and end points of the maze.
- This is easiest to do by laying a blank piece of paper on top of a maze, holding it up to the light, and then use a sharpie to mark the start and end points. You can then photocopy this invisible version many times so you don’t have to create them all by hand.
- Divide students into pairs. If you need to make groups of threes, you would simply have one “programmer” and two “computers” in those groups.
- Have plenty of extra mazes (visible and invisible) ready because students tend to want to try multiple times.
Flow:
Once the class is ready, you will hand out mazes. The programmer will receive the visible maze; the computer(s) will receive the invisible version of the same maze. The programmer should turn away from the table so that the computer(s) cannot see the visible maze. Then the programmer must verbally instruct the computer(s) to draw a path through a maze that the computer(s) cannot actually see. Once they believe they are done with the instructions, put the visible and invisible mazes on top of each other, hold it up to the light, and see how well they did.
Again, like the activity above, students tend to want to switch roles and try this activity multiple times. So you can adjust how long you want this activity to go accordingly.
Debrief:
Ask the class to reflect on what went well (or better than expected) and what was challenging. What strategies did they use? Did they have to keep modifying their language during the a
Particularly in this activity, I have found that many human computers automatically communicate back to the programmers when an instruction is unclear. I never encourage this explicitly during the setup and just allow students to naturally decide to do this. Then in the debrief, it becomes very interesting to ask which groups allowed computers to talk back and which groups didn’t and why they made that choice.
For the groups where the computers could talk back, I also ask about when that happened and how it felt to the programmers when their computers asked them for more information. This serves as a great lead-in about the role of error messages when we are writing code: it’s simply the mechanical computer’s way to ask for clarification. It’s a very natural part of coding, so we should not feel like it’s because we did something wrong.
PLAY
(Because this unit is more of a supplement, there are no open-ended projects included here.)
REFLECT
- Specific to either activity:
- What were moments of challenge when you and your partner were trying to communicate instructions to each other?
- If you can redo the activity, what would make it easier to communicate more effectively?
- During the activity, when did your group’s human computer ask clarifying questions to the programmer? How might this be relevant to when we program a mechanical computer?
- What might be examples in areas outside of computers where practitioners have invented specialized “codes” to make it easier to convey messages or instructions?
- For example, students might mention Morse code, short hands for knitting instructions, music notation, shortcuts to recipes, yoga postures, dance/choreography notations, etc.
- If you were to invent a new “coding language” for something important to you, what might that be? It can be related to computers or not.